Apigee has provided a great set of documentation on how their Edge Gateway can be configured. This documentation does not replace it, but instead will help guide the process and outline some standardizations and guidelines.
Guidelines and Standards
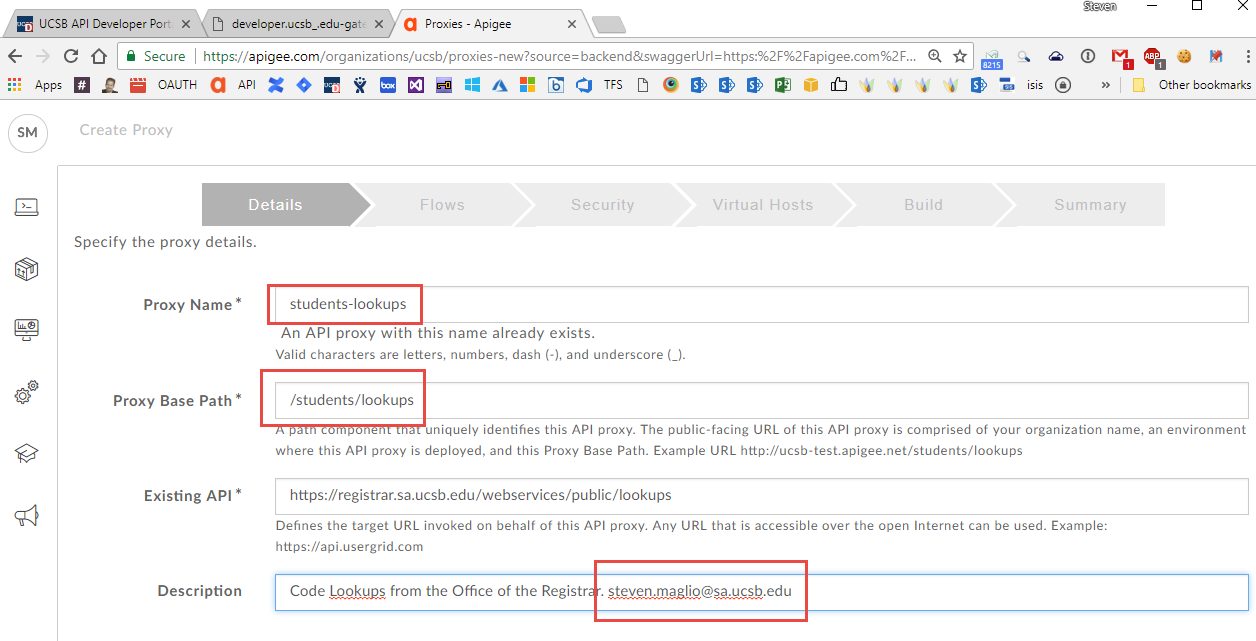
- Example: https://api.ucsb.edu/students/lookups
- The proxy name will match the url, with forward slashes replaced with dashes
- Example: "students-lookups"
- The proxy base path should match the expected url
- Example: /students/lookups
- The description should include the email address of the developer/maintainer of the API Proxy Service (backend API Provider).
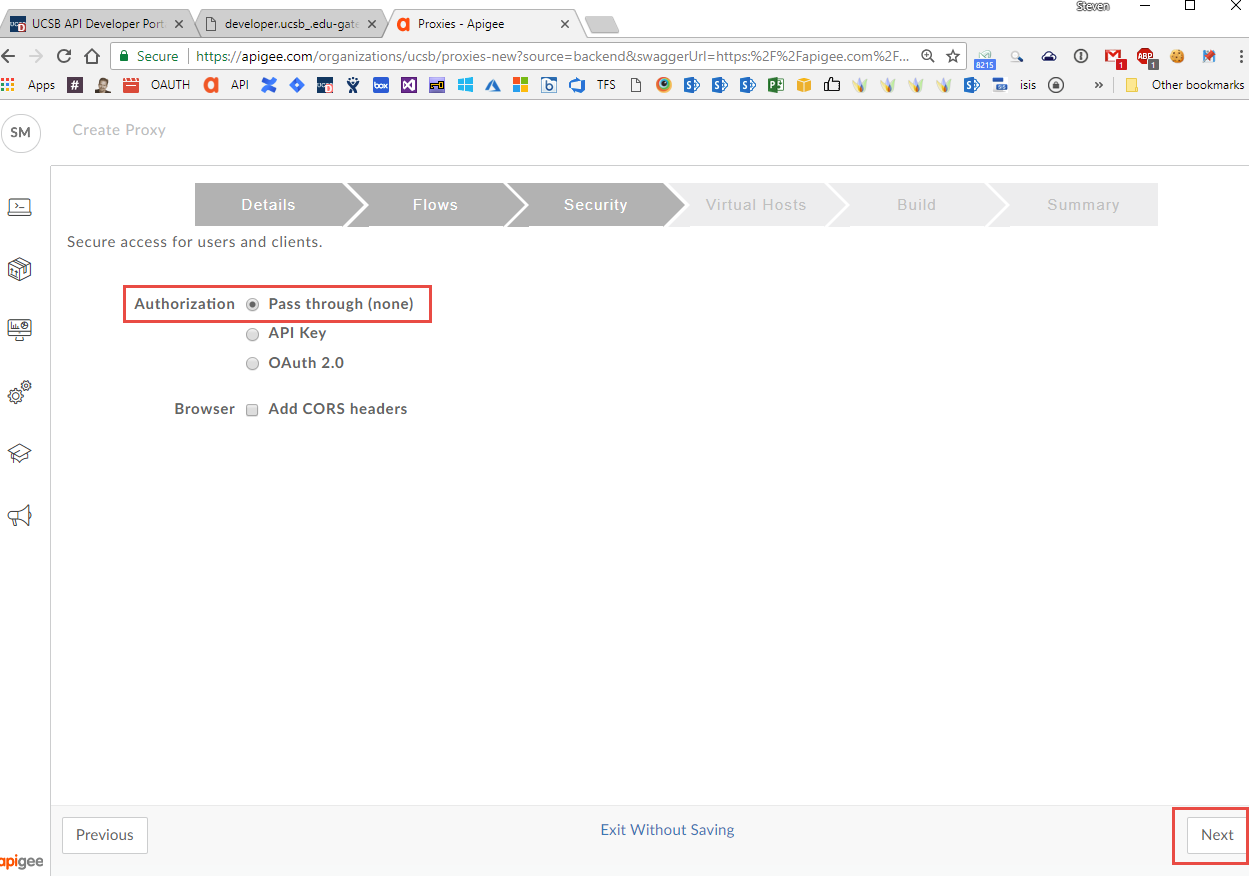
- Authentication will be added using Shared Flows, so they will not be configured at the time of creation.
- CORS Headers will be added using Shared Flows, so they will not be configured at the time of creation.
Steps to Create
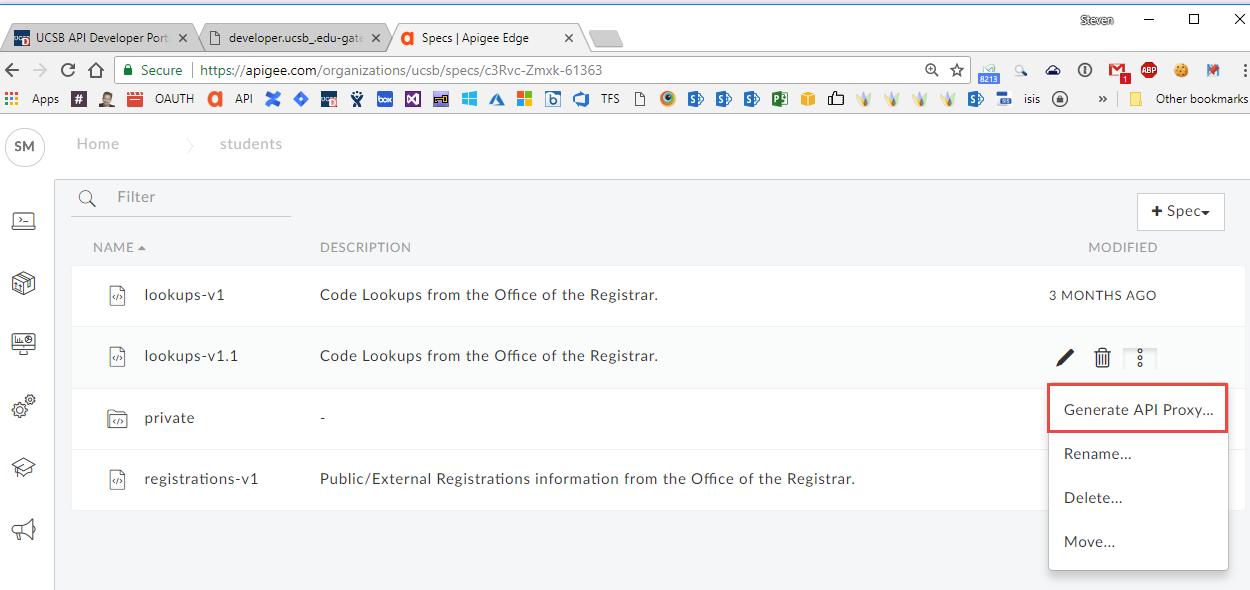
- Try to create an API Proxy from an API Spec.

- Fill in the Proxy Name to match the url that the API will be available at (see Guidelines and Standards above). Fill in the Proxy Base Path to match the expected url. Then add the email address of the developer whom maintains the backend API Provider to the Description.

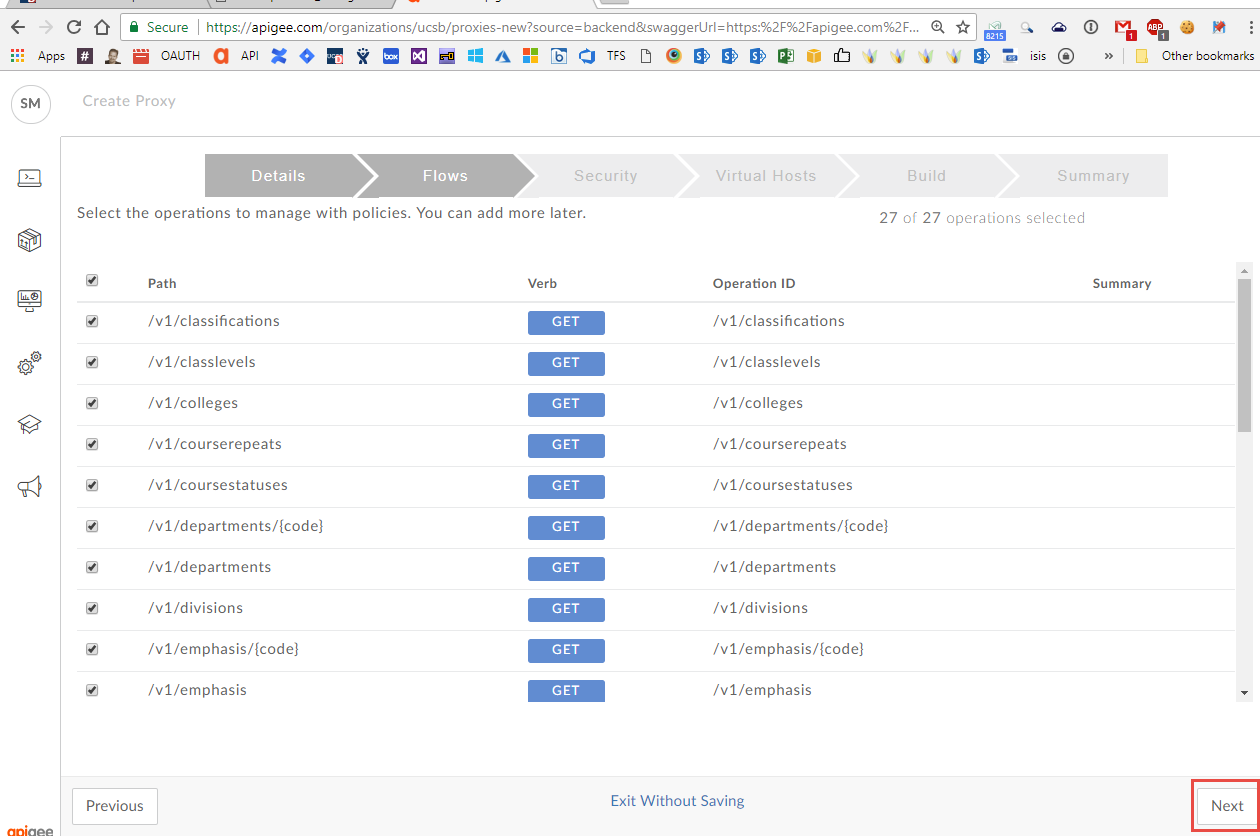
- Since we are creating from a spec all of the flows should be okay to include. Remove any that shouldn't be exposed through the API Endpoint. Then click Next.

- Change the Authorization to Pass through (none) and then click Next. The Authorization and CORS Headers will be implemented a little further on in the process.

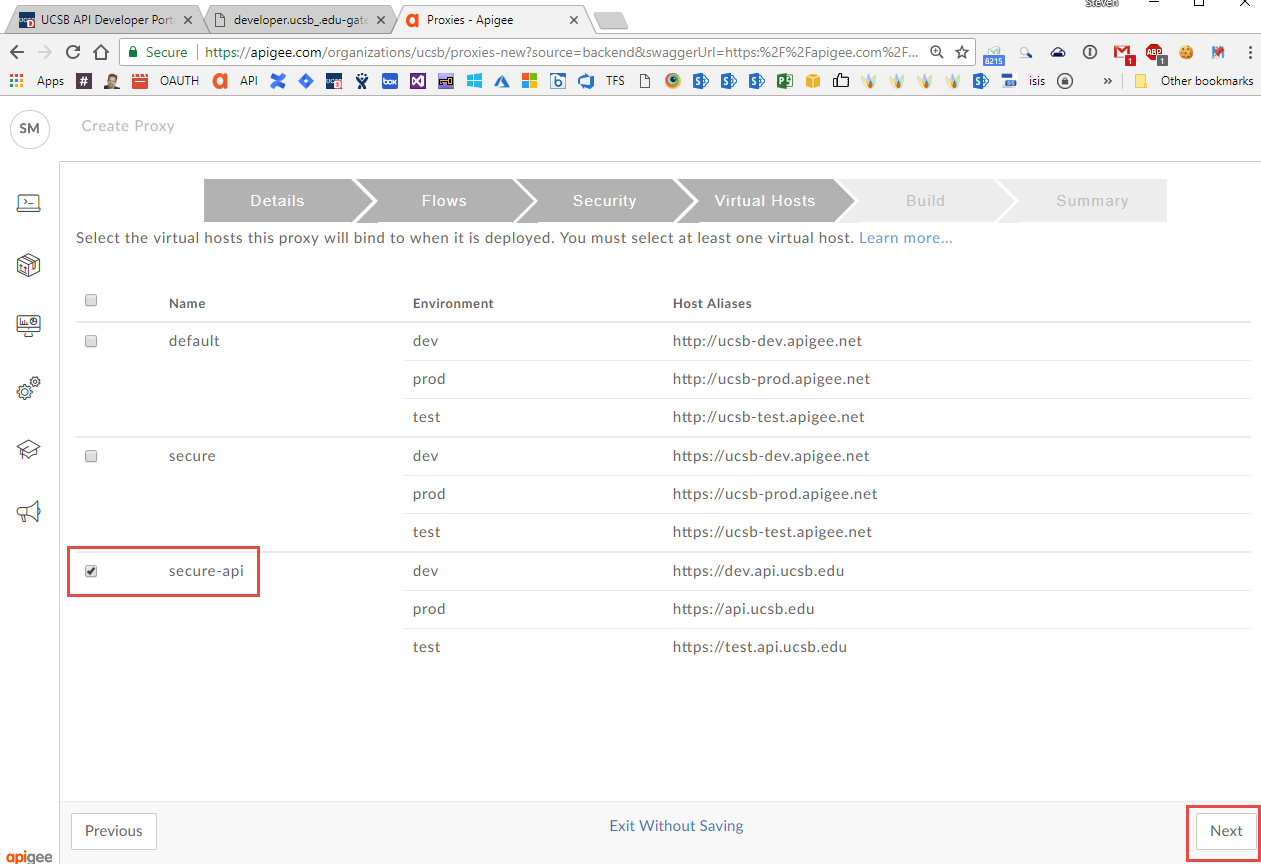
- Uncheck default and secure and then check security-api. Then click Next. This will ensure everyone using use the API is going to the same place.

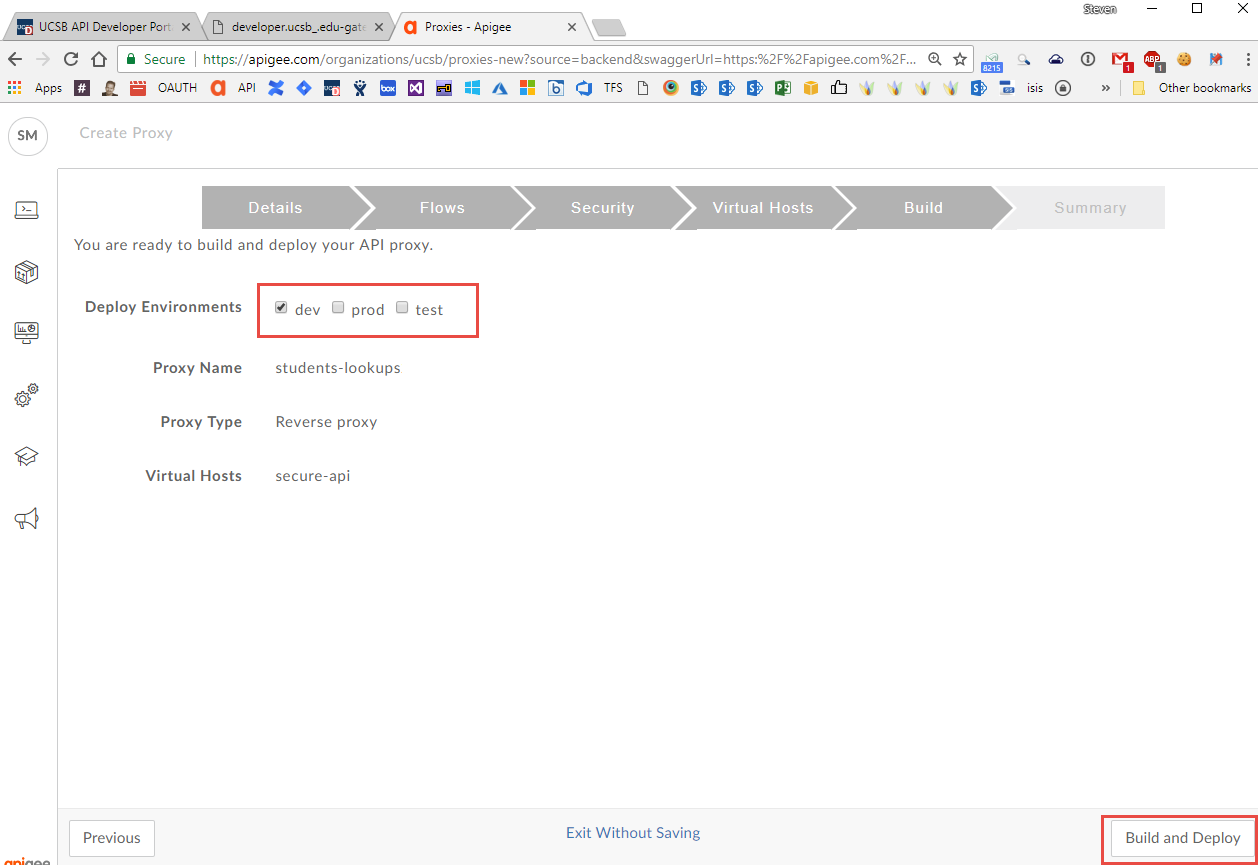
- Until you have a better feel for the system, only deploy to Dev. Then click Build and Deploy.

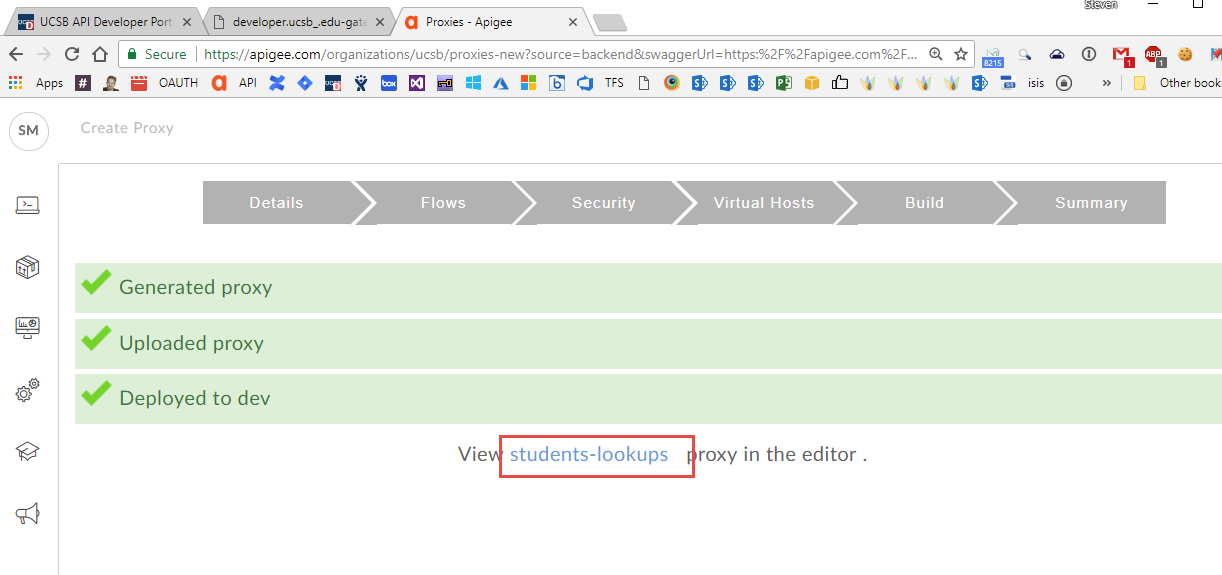
- Once the API Proxy is generated, use the View {proxy name} link to go to the API Proxy Editor.

Next up, we'll Edit the API Proxy
